V následujícím manuálu vám krok za krokem ukážeme jak nastavit Glami Pixel v Google Tag Manageru pro e-shop FastCentrik. Nastavím globální značku Glami Pixelu na všechny stránky a druhý kód pro měření konverzí na děkovné stránce objednávky.
Implementace Glami Pixel – Pageview
- Přihlaste se do svého účtu Google Tag Manager
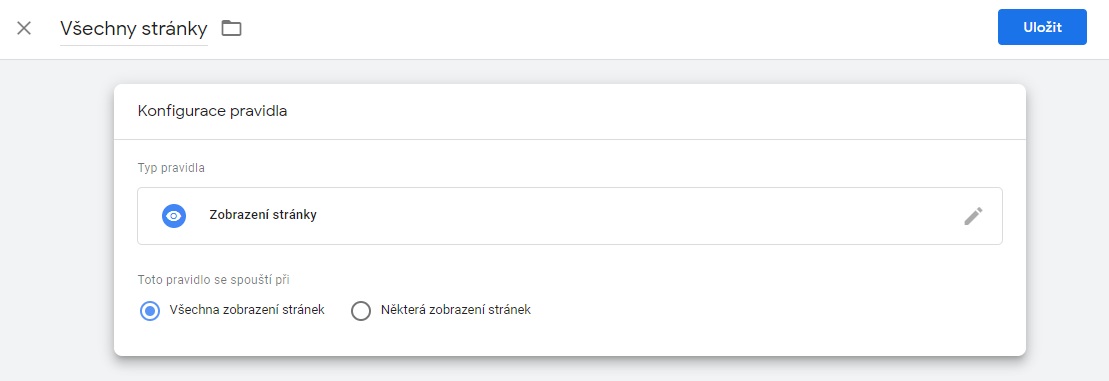
- Vytvořte nové pravidlo pro zobrazení všech stránek (pokud toto pravidlo již máte, tento krok přeskočte).
- Typ pravidla nastavte na Zobrazení stránky a nechte zakliknuté Všechna zobrazení stránek
- Pravidlo pojmenujte a uložte

- Přejděte do sekce Značky
- Vytvořte novou značku a klikněte na konfiguraci značky
- Při výběru značky přejděte do galerie předdefinovaných značek

- Zde najdete Glami Pixel, který přidejte do svých značek kliknutím na řádek Glami Pixel a následně zvolte možnost Vybrat šablonu

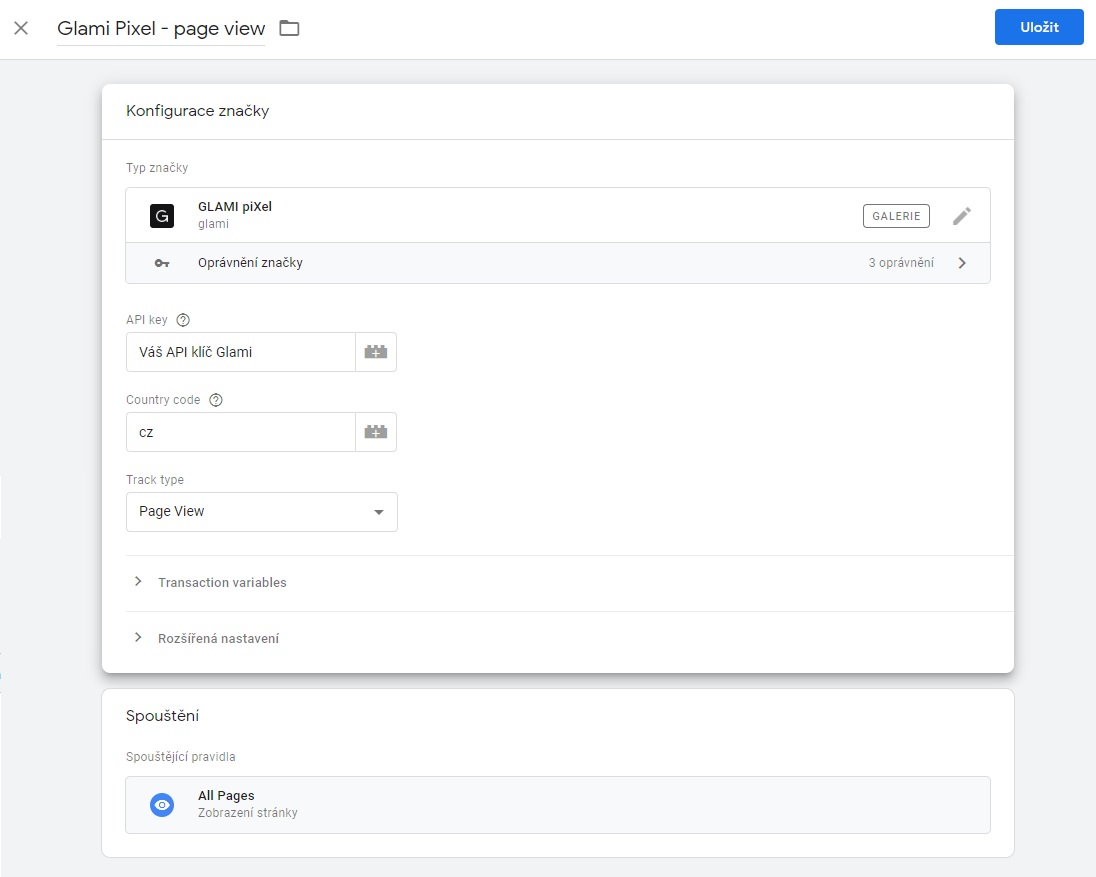
- Do pole API key vložte váš API klíč z Glami administrace. Kód země uveďte buď cz nebo sk (podle toho, zda používáte glami.cz nebo glami.sk) a jako track type uveďte PageView
- Pod značkou ještě nastavte spouštěcí pravidlo pro všechny stránky
- Nastavení uložte a změny v pracovním prostoru publikujte
Ukázka celé značky

Implementace Glami Pixel – Transaction
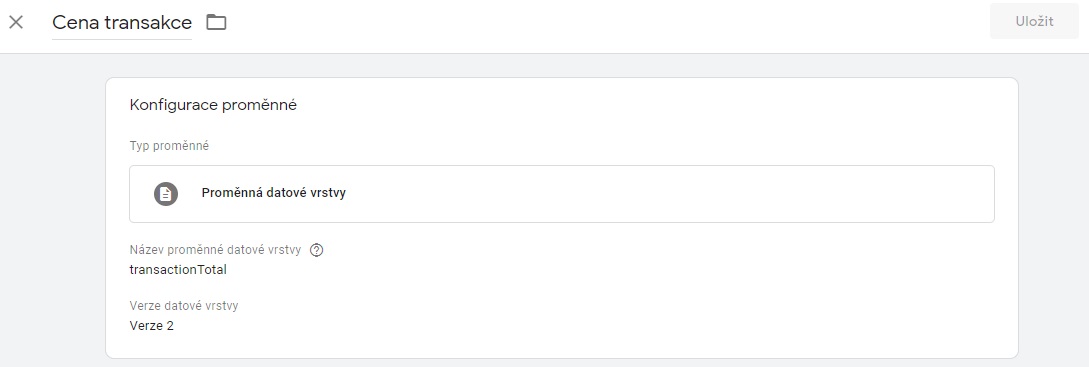
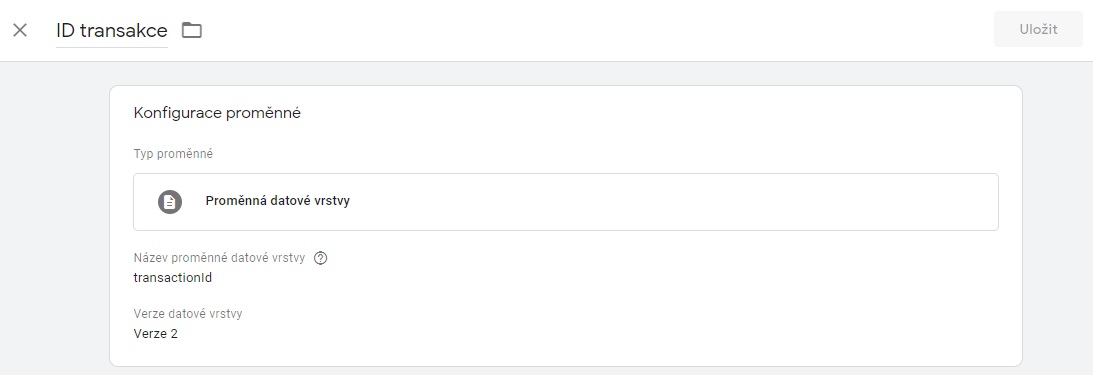
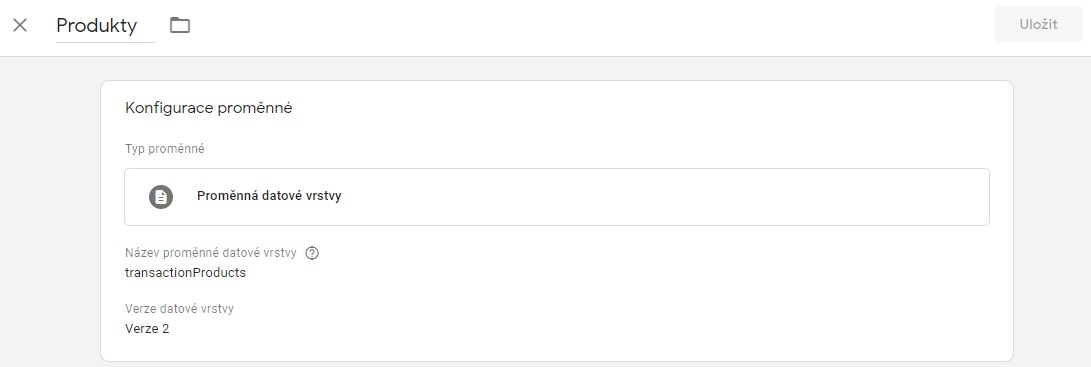
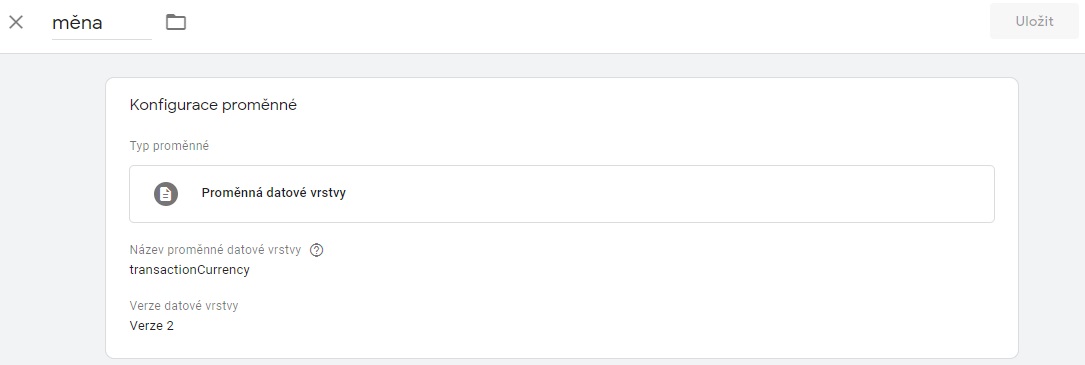
- Vytvořte proměnné datové vrstvy podle vzoru pro Cenu objednávky, kód objednávky, produkty a měnu




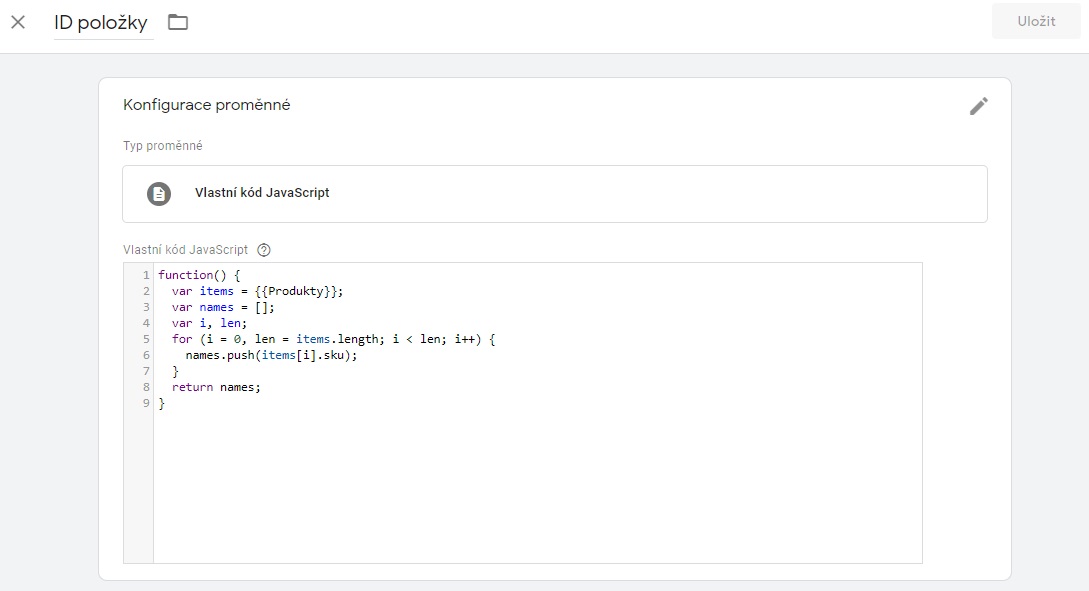
- Vytvořte dvě proměnné jako vlastní kód Javascript – jedna proměnná pro kódy produktů a druhá pro názvy produktů

Kód pro názvy produktů
function() {
var items = {{Produkty}};
var names = [];
var i, len;
for (i = 0, len = items.length; i < len; i++) {
names.push(items[i].name);
}
return names;
}
Kód pro ID produktů
function() {
var items = {{Produkty}};
var names = [];
var i, len;
for (i = 0, len = items.length; i < len; i++) {
names.push(items[i].sku);
}
return names;
}
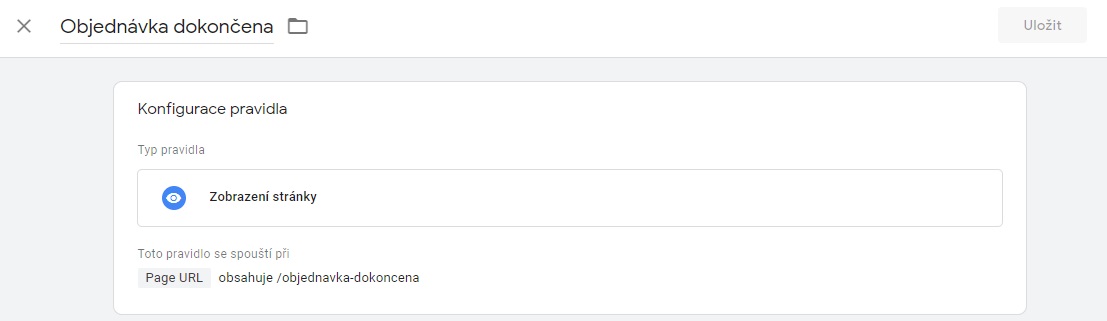
- Vytvořte pravidlo, které se bude spouštět na děkovné stránce objednávky - /objednavka-dokoncena

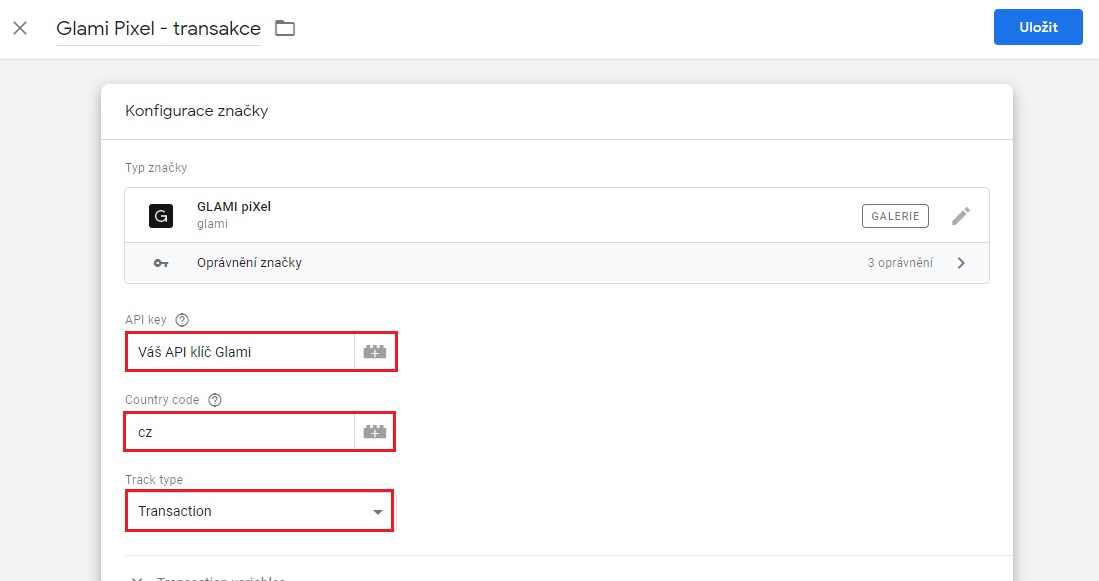
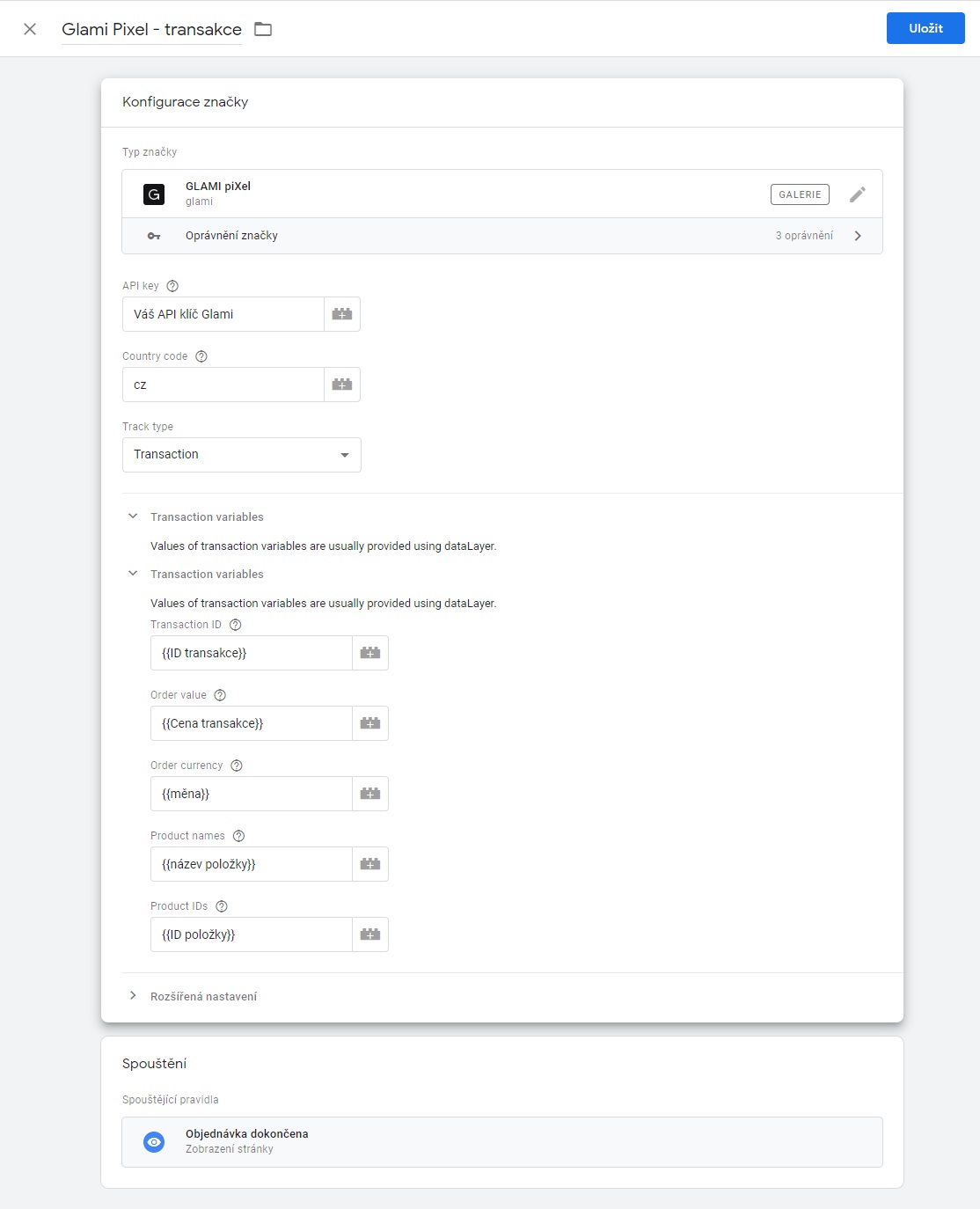
- Vytvořte značku Glami Pixelu, vložte váš API klíč a kód jazyku a vyberte Track type Transaction

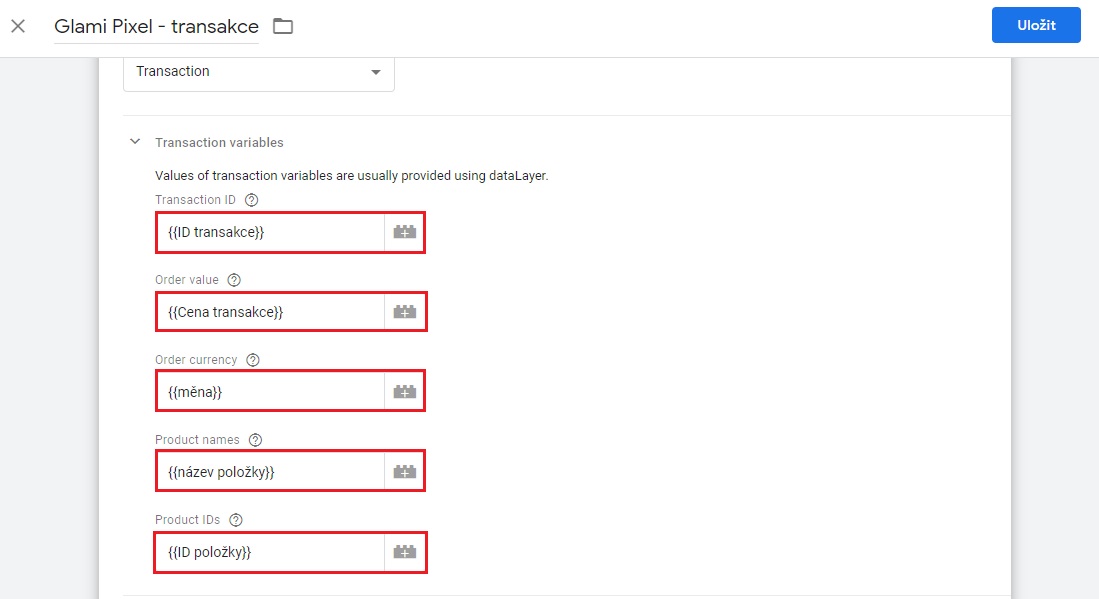
- Do proměnných transakce přiřaďte vytvořené proměnné.

- Na závěr přiřaďte značce spouštěcí pravidlo pro zobrazení pouze na děkovné stránce objednávky
- Nastavení značky uložte a změny pracovního prostoru publikujte
Ukázka celé značky

Gratulujeme, vaše Glami pixely se vám podařilo nastavit!