V administraci e-shopu si můžete vytvářet různá menu, kterým následně rozvrhnete umístění na stránce vašeho e-shopu. Mezi výchozí menu patří např. lišta s odkazy pod hlavičkou - Horní menu,
kde se nejčastěji umísťují články s Kontakty a Obchodními podmínkami. Další výchozí menu je tzv. rozcestník, kterým na hlavní stránce můžete vytvořit navigaci na hlavní kategorie e-shopu.
Po kliknutí na položku menu se objeví přehled položek zařazených do horní lišty e-shopu, nazvané jako horní menu.
V rámci všech položek menu se dá měnit pořadí pomocí přetažení. Lze přímo na výpisu danou sekci odstranit nebo přidat novou položku menu.
Horní menu – zde nastavíte, co se bude zobrazovat v horním menu na e-shopu. Můžete zde uvést například odkaz na titulní stránku vašeho e-shopu. Zákazníci se tak snadno dostanou z jakékoli stránky e-shopu na titulní stránku.

Rozcestník - na úvodní stránce – pod banner můžete také umístit položky - např. kategorie, článek atd. Položky se budou zobrazovat v samostatných boxech.

Menu kategorií produktů – nastavíte, zda se budou zobrazovat všechny vytvořené (a zároveň povolené) kategorie produktů, nebo navážete kategorii produktů pouze na konkrétní kategorii.
Menu kategorií článků – zde nastavíte, co se bude v menu kategorií článků zobrazovat. Zda to budou jednotlivé kategorie článků (do jaké úrovně zanoření), či konkrétní článek a jiné položky. Pokud vytvoříte položku menu, do které nastavíte kategorii, obsahující podkategorie, je možno u ní nastavit úroveň zanoření. Strom podkategorií se vám bude generovat automaticky dle nastavení.
Smazání celého menu (rozcestníku nebo horního menu) je možno provést kliknutím na název menu a pak na tlačítko Smazat vpravo na řádku vedle názvu. Smazání kategorie potvrdíme tlačítkem Smazat při hlášení: Opravdu chcete smazat položku „xyz“? Případné data a informace, které tato kategorie obsahovala (produkty, články) budou nezařazené!
Pro vložení nového pole menu klikněte v pravém horním rohu u daného menu na Přidat položku menu. Nyní se vám zobrazí prázdný formulář pro menu.


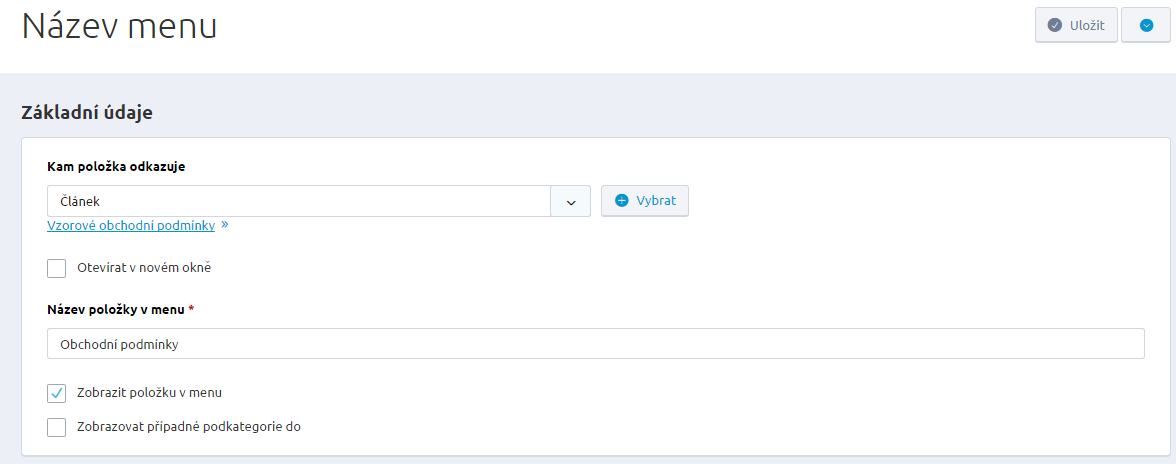
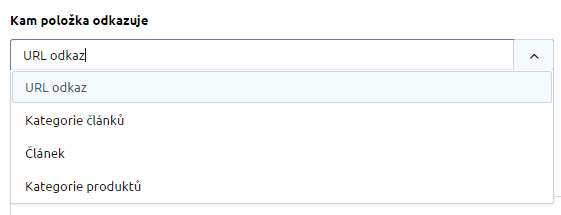
V detailu menu je nutné zvolit, kam bude položka odkazovat. Odkaztem může být – URL odkaz, Kategorie článků, Článek, Kategorie produktů.

Odkaz se může otevírat v novém okně, stačí zatrhnout pole „Otevírat v novém okně“.
Nezapomínejte vyplnit Název položky v menu.
Pomocí dvou checkboxů určíte, zda se má vytvářená položka zobrazovat v menu nebo nikoliv a nastavíte úroveň zobrazení podkategorií.
 Vlastní obrázky v menu
Vlastní obrázky v menu
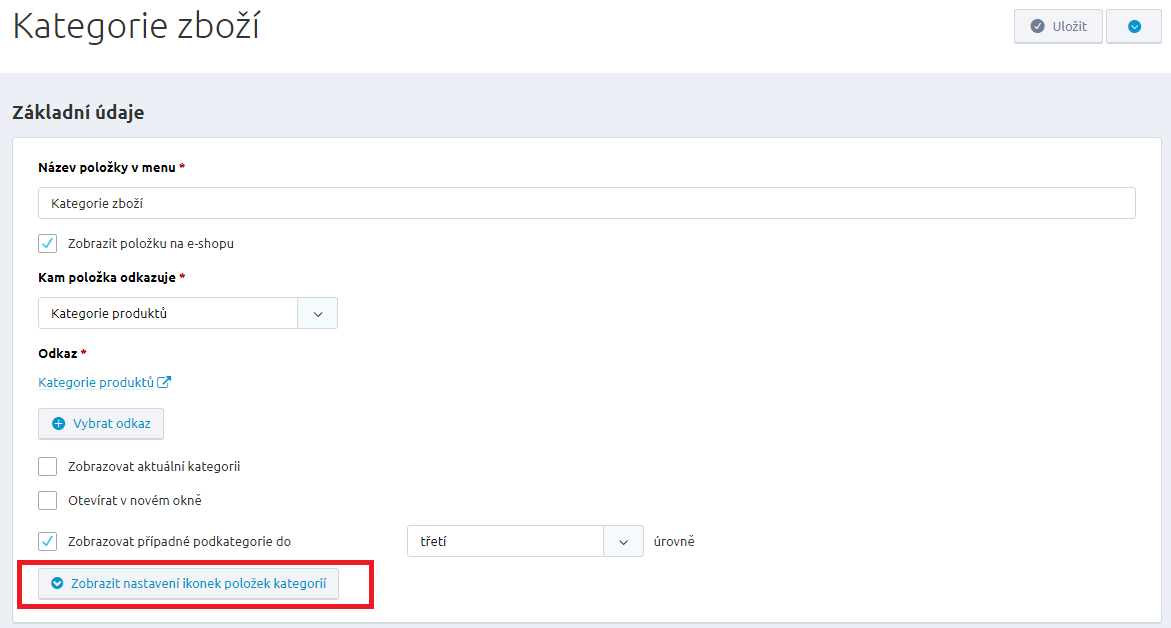
Pokud se do menu zvolí
Kategorie produktů nebo
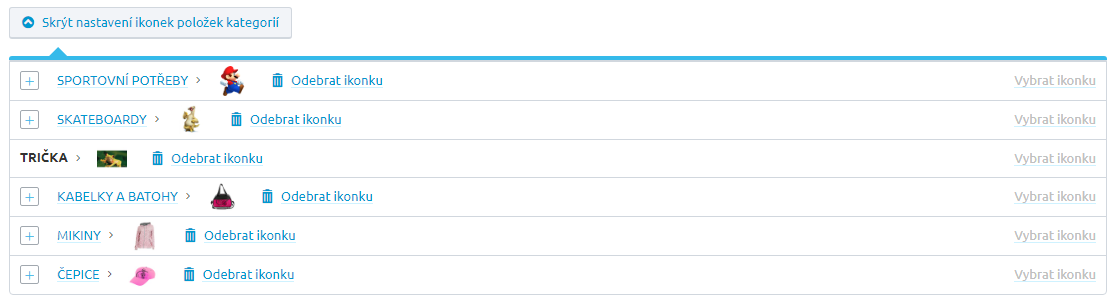
Kategorie článků, tak je v přehledu nabízen aktuální strom, kde je možno přiřadit obrázek ikony. Ikonu lze přiřadit i přímo v kategorii produktů, nebo v kategorii článků a tímto se automaticky navzájem dědí.

Rozbalením se nabídne strom kategorií. Klikem na Vybrat ikonku se otevře nabídka manažeru obrázků. Ikonku je možno kdykoliv vyměnit, či odebrat.

Pokud se do menu volí
Článek nebo
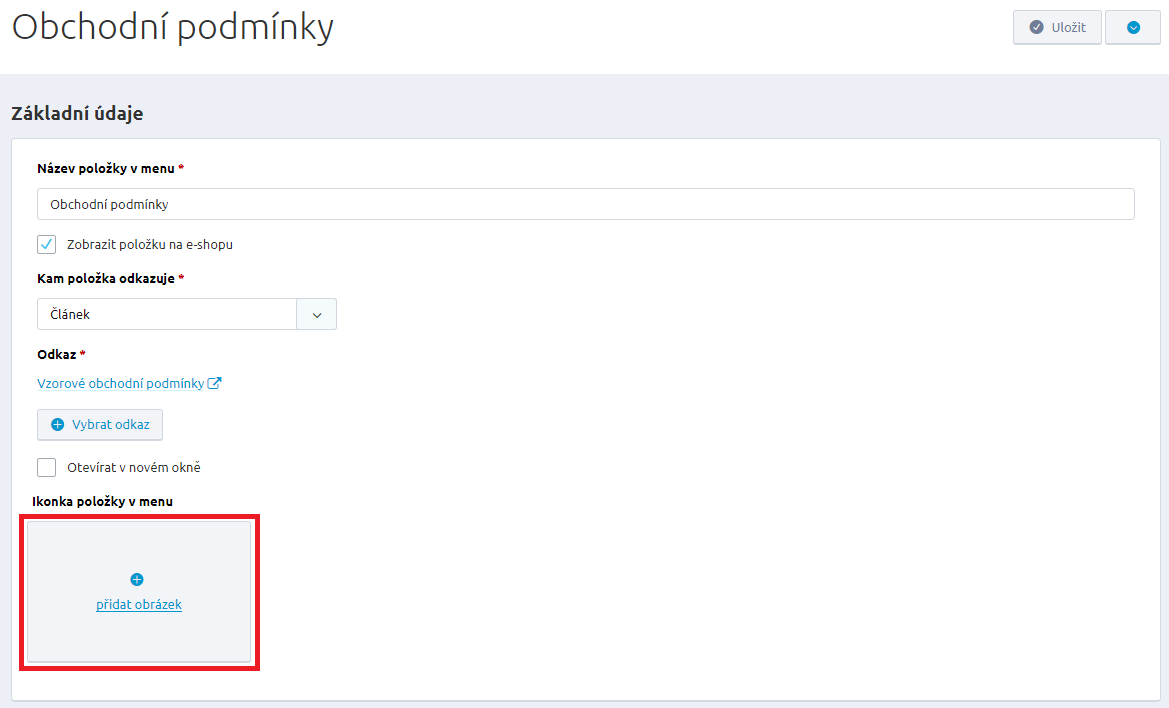
URL adresa, přiřazení ikony položky v menu se přidává pomocí přidat obrázek v nastavení položky menu.

Povolit zobrazení obrázků/ikon je potřeba v konkrétní šabloně v editaci, v části Menu. Je zde možno vybrat velikost obrázků z možností Malý, Velký, Originál a Pozice textu Za/Před/Pod/Nad obrázkem nebo Skrýt text a zobrazit tak pouze ikony.
Zobrazení kategorie článků lze pouze pro určité šablony. Zobrazení Kategorie článků na front-endu e-shopu nepodporují šablony Future.
 Velikost obrázku
Velikost obrázku
Malý – 30x30px
Velký
107x107px – šablona Geek
100x100px – šablony Whitespace, Technica, SuperBistro, Outdoor, Books
93x93px – šablona Universa
90x90px – šablony Digital, Parallax, Perfumes, Streetwear
90x60px – šablona Rebel
85x85px – šablona Forward
75x75px – šablony Arcade, Fashion
Originál
obrázek v nahraném rozměru