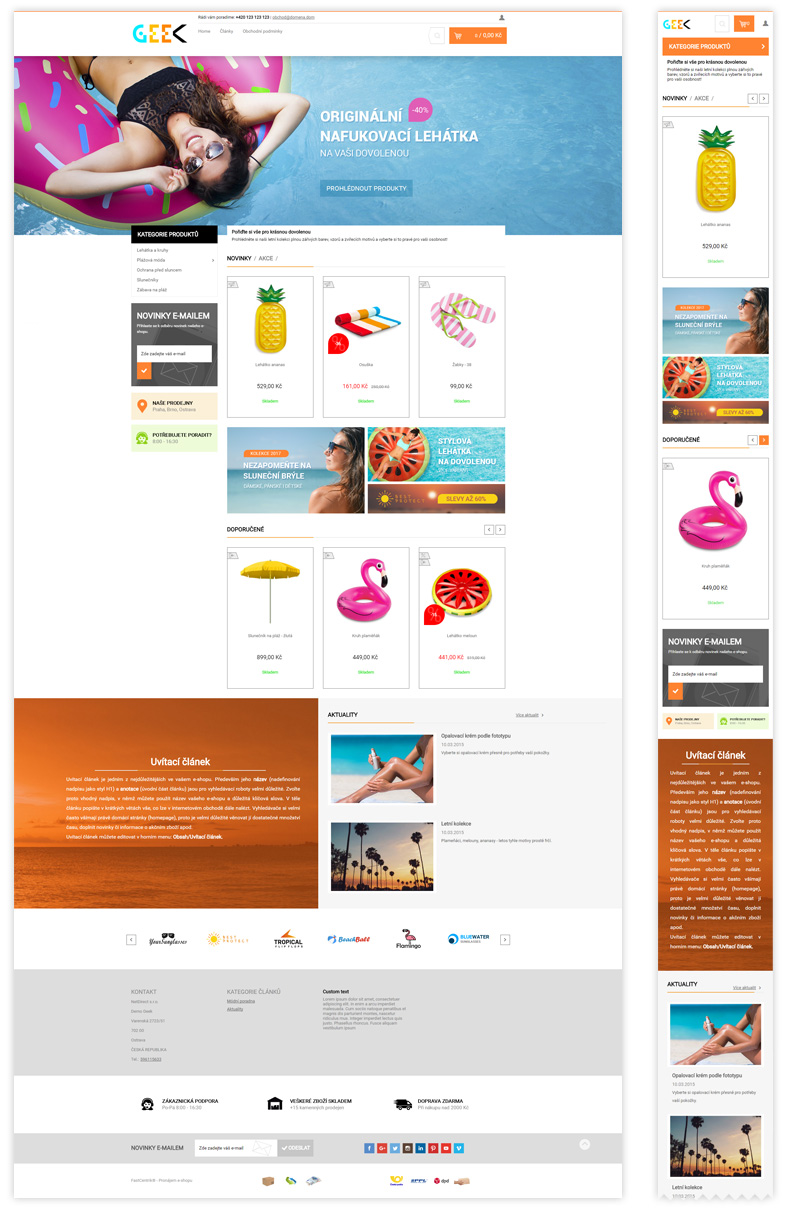
Moderní, vzdušná, dvousloupcová šablona je jako stvořená pro prodej různorodého zboží. Spousta bannerových ploch, bloky pro vlastní HTML a vertikální menu optimalizované pro e-shopy s mnoha kategoriemi. Příznaky u produktů jsou zobrazeny jednoduchou průhlednou ikonkou, obarvit si zde můžete pouze text.
Výpis a detail
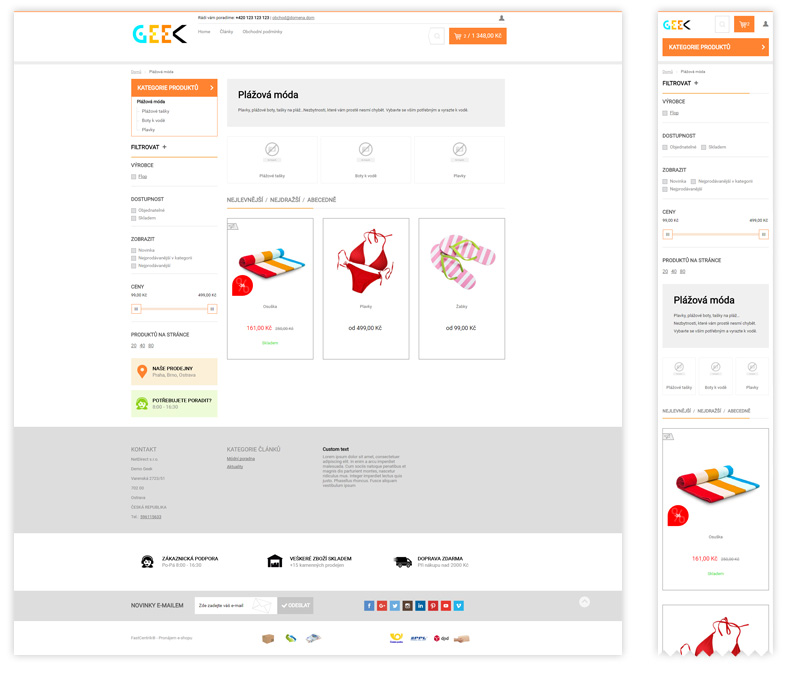
Homepage šablony Geek je přehledně rozvržená. Hlavní prostor zaujímá slider s téměř neomezeným počtem bannerových pozic.
V záhlaví je odkaz na homepage e-shopu, články a obchodní podmínky. Kromě toho jsou zde také kontaktní údaje (e-mail a telefonní číslo), ikonka pro přihlášení zákazníka, vyhledávací pole a samozřejmě košík.
Pod seznamem zboží v levé části je umístěn box pro přihlášení k odběru novinek a další dva bannery.
Specialitou šablony je mnoho bannerových ploch, které jsou rozmístěny různě na hlavní stránce. 3 z nich se nachází hned po vyobrazeném zboží s příznaky, další se potom nachází před patičkou.
Sekce s články a uvítací článek je umístěn ve spodní části stránky. Zde je také prostor pro vložení log výrobců a další bannerové plochy.
Patička stránky obsahuje prostor pro přihlášení k odběru novinek, ikonky pro sociální sítě a samozřejmostí jsou také ikony pro platební a dopravní metody. V patičce je rovněž prostor pro Facebook plugin.


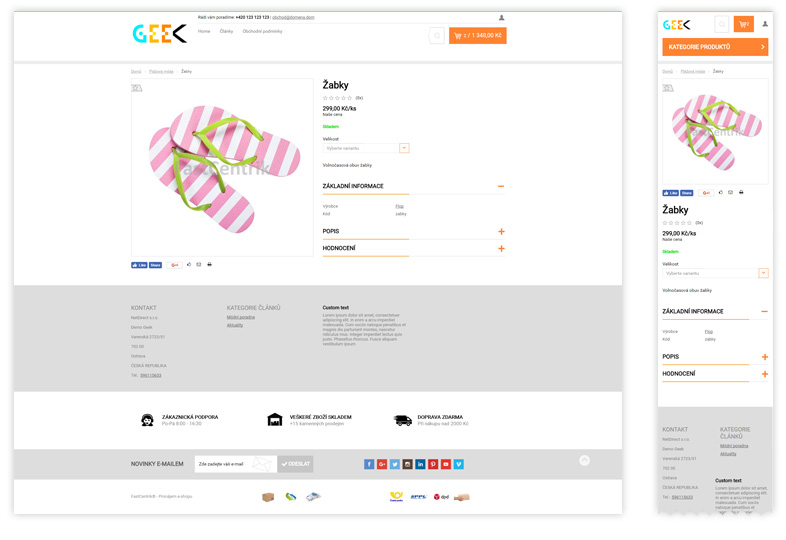
Na detailu produktu mizí levé menu a stránku zaujímá pouze samotný produkt. Celý detail produktu působí velmi čistě, dominuje zde produktový obrázek, veškeré záložky jako je popis produktu, hodnocení či parametry jsou defaultně schovány do záložek a zobrazují se až po rozkliknutí.
V administraci si pro obrázky na detailu produktu můžete nastavovat lightbox galerii, jednotlivé produktové fotografie se vám pak budou zobrazovat přesně tak, jak si přejete.

Mezikošík
Mezikošík podává zákazníkům informaci o právě vloženém zboží do košíku. Na šabloně Geek funguje mezikošík stejným způsobem jako u ostatních šablon, tedy doporučuje zákazníkům související zboží, výjimku tvoří pouze tlačítko Zavřít, které zde není.
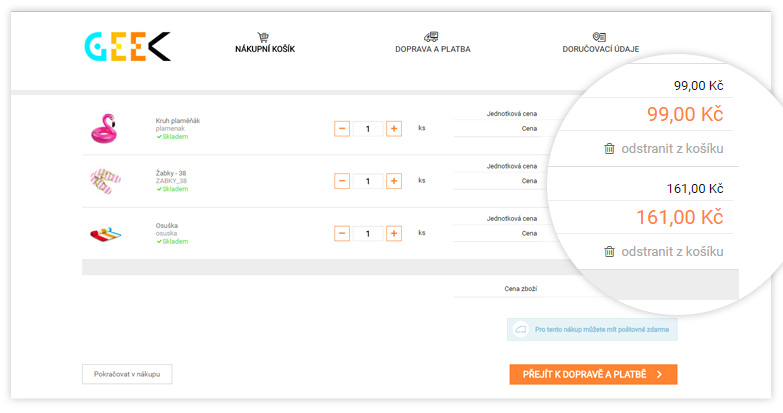
Košík
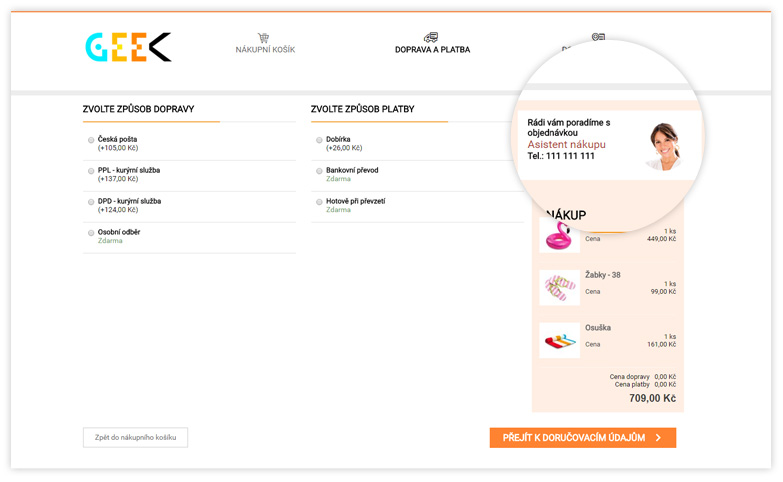
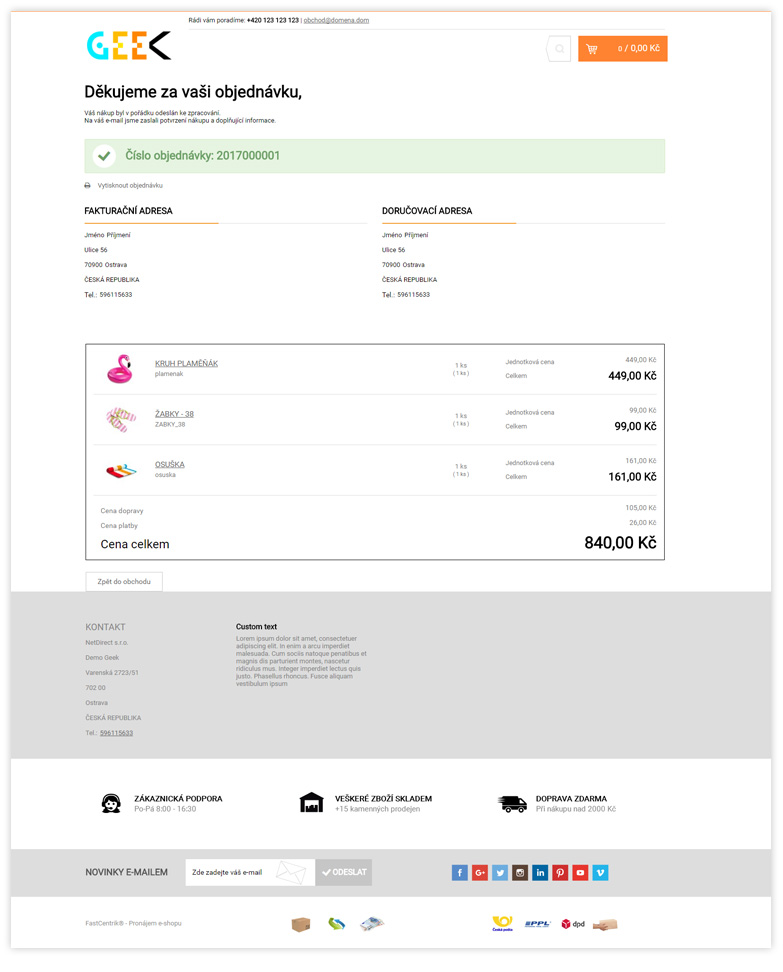
Košík se zobrazuje podle toho, jaký způsob objednávkového procesu v administraci zvolíte. Pokud vyberete jednokrokovou objednávku, bude celý objednávkový proces zobrazen na jedné straně.
Při výběru vícekrokové objednávky pak zákazník přehledně v každém kroku vidí souhrn celé své objednávky včetně náhledů vložených produktů.