U všech grafických šablon lze zobrazovat ikonky v menu. Nastavení provedete jednoduše ve dvou krocích. Ikonku ke kategoriím je možné přidat následovně:
Nastavení ikonky pro Kategorii produktů:
Zboží → Kategorie → Editace kategorie → Ikonka
Nastavení ikonky pro kategorii článků:
Obsah → Články → Editace kategorie článků(vybrat kategorii) → Ikonka
 Nastavení ikonky pro horní menu:
Obsah → Menu → Horní menu → Přidat/Editovat položku menu
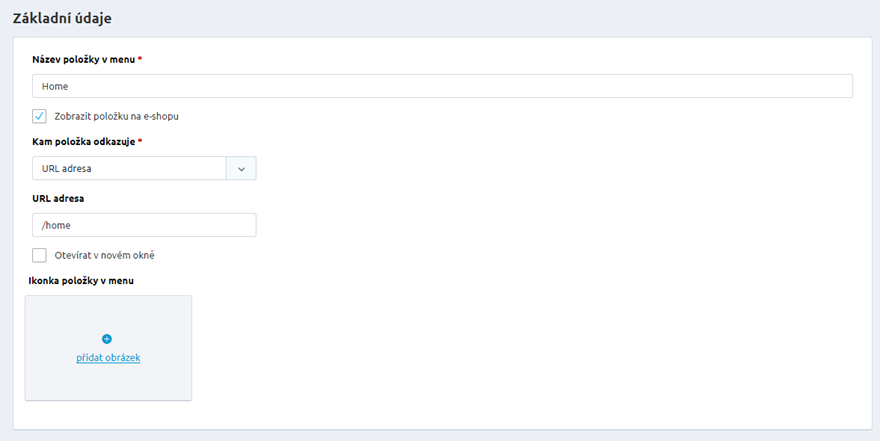
Pokud je nastaven odkaz „Kam položka odkazuje“ na „Článek“ nebo „URL odkaz“, pak lze nahrát ikonku přes odkaz přidat obrázek.
Nastavení ikonky pro horní menu:
Obsah → Menu → Horní menu → Přidat/Editovat položku menu
Pokud je nastaven odkaz „Kam položka odkazuje“ na „Článek“ nebo „URL odkaz“, pak lze nahrát ikonku přes odkaz přidat obrázek.
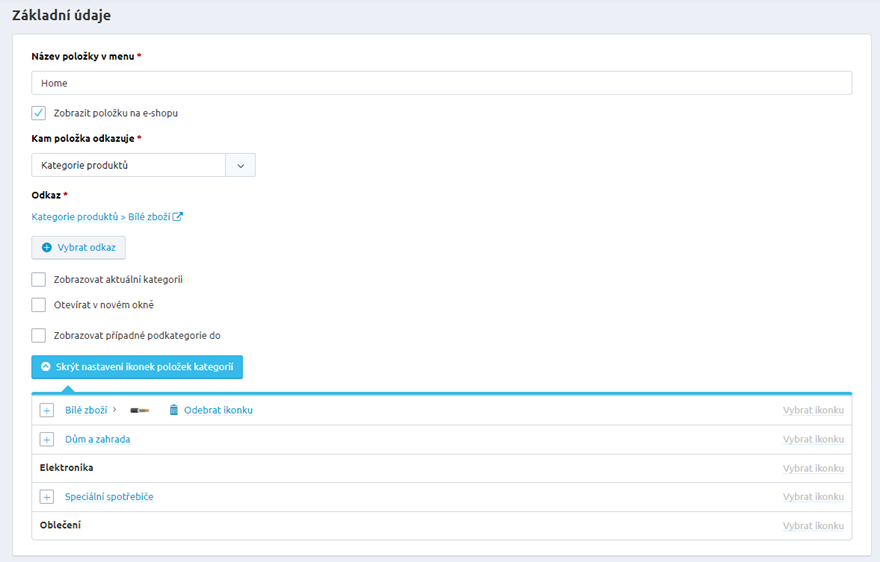
 Pokud je nastaven odkaz na „Kategorie článků“ nebo na „kategorie produktů“, pak se ikonka dědí z nastavení Ikonky daných kategorií.
Pokud je nastaven odkaz na „Kategorie článků“ nebo na „kategorie produktů“, pak se ikonka dědí z nastavení Ikonky daných kategorií.
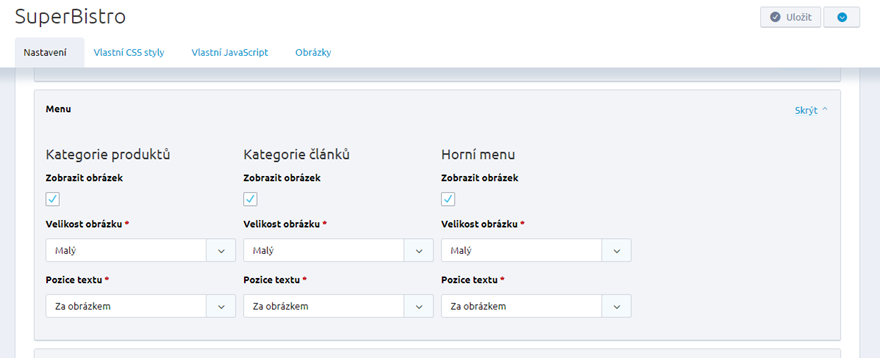
 Posledním krokem nastavení je povolení zobrazování ikonek na šabloně. V tomto nastavení přejděte do editace šablony:
Šablony → Editovat šablonu → Nastavení → Menu
Posledním krokem nastavení je povolení zobrazování ikonek na šabloně. V tomto nastavení přejděte do editace šablony:
Šablony → Editovat šablonu → Nastavení → Menu
 Aby se ikonky u jednotlivých položek zobrazovaly, musí být zaškrtnuto „Zobrazit obrázek“. Velikostí obrázku určíme jak velká se má ikonka zobrazit.
Velikost obrázku
Malý – 30x30px
Velký
107x107px – šablona Geek
100x100px – šablony Whitespace, Technica, SuperBistro, Outdoor, Books
93x93px – šablona Universa
90x90px – šablony Digital, Parallax, Perfumes, Streetwear
90x60px – šablona Rebel
85x85px – šablona Forward
75x75px – šablony Arcade, Fashion
Originál – obrázek v nahraném rozměru
Pozicí textu určíme, kde se ikonka bude zobrazovat.
Aby se ikonky u jednotlivých položek zobrazovaly, musí být zaškrtnuto „Zobrazit obrázek“. Velikostí obrázku určíme jak velká se má ikonka zobrazit.
Velikost obrázku
Malý – 30x30px
Velký
107x107px – šablona Geek
100x100px – šablony Whitespace, Technica, SuperBistro, Outdoor, Books
93x93px – šablona Universa
90x90px – šablony Digital, Parallax, Perfumes, Streetwear
90x60px – šablona Rebel
85x85px – šablona Forward
75x75px – šablony Arcade, Fashion
Originál – obrázek v nahraném rozměru
Pozicí textu určíme, kde se ikonka bude zobrazovat.
Další aktualizace z balíčku pro srpen 2018 si prohlédněte zde.